Updated the West Suburban Bank mobile browser app. Changed the icon and made it a little larger. Here is the code:
package com.kpf_software.wsb;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.MenuItem;
import android.view.Window;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class wsb extends Activity {
WebView browser;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().requestFeature(Window.FEATURE_PROGRESS);
setContentView(R.layout.main);
getWindow().setFeatureInt( Window.FEATURE_PROGRESS, Window.PROGRESS_VISIBILITY_ON);
String loadUrl = "http://mywsb.mobi";
browser = (WebView) findViewById(R.id.wsb_browser);
browser.setWebViewClient(new WebViewClient());
WebSettings websettings = browser.getSettings();
websettings.setJavaScriptEnabled(true);
websettings.setLoadWithOverviewMode(false);
websettings.setUseWideViewPort(false);
websettings.setDefaultZoom(WebSettings.ZoomDensity.CLOSE);
websettings.setMinimumFontSize(14);
browser.loadUrl(loadUrl);
// Sets the Chrome Client, and defines the onProgressChanged
// This makes the Progress bar be updated.
final Activity MyActivity = this;
browser.setWebChromeClient(new WebChromeClient() {
public void onProgressChanged(WebView view, int progress)
{
//Make the bar disappear after URL is loaded, and changes string to Loading...
MyActivity.setTitle("Loading...");
MyActivity.setProgress(progress * 100); //Make the bar disappear after URL is loaded
// Return the app name after finish loading
if(progress == 100)
MyActivity.setTitle("WSB Browser");
}
});
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// Check if the key event was the BACK key and if there's history
if ((keyCode == KeyEvent.KEYCODE_BACK) && browser.canGoBack()) {
browser.goBack();
return true;
}
// If it wasn't the BACK key or there's no web page history, bubble up to the default
// system behavior (probably exit the activity)
return super.onKeyDown(keyCode, event);
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
super.onCreateOptionsMenu(menu);
MenuItem item1 = menu.add("Exit");
item1.setIcon(R.drawable.ic_menu_close_clear_cancel);
MenuItem item2 = menu.add("About");
item2.setIcon(R.drawable.ic_menu_info_details);
return true;
}
public boolean onOptionsItemSelected(MenuItem item)
{
if (item.hasSubMenu() == false)
{
if (item.getTitle().toString().equals("Exit")){
finish();
}
if (item.getTitle().toString().equals("About")){
AlertDialog dialog=new AlertDialog.Builder(wsb.this).create();
dialog.setTitle("About");
dialog.setMessage("WSB Browser\nVersion: 1.4\n\nWebview for viewing http://mywsb.mobi, created by KPF-Software.\n \nVisit website for more information.");
dialog.setButton("Website",
new DialogInterface.OnClickListener()
{
public void onClick(DialogInterface dialog, int whichButton)
{
/* Do some stuff */
Intent browserIntent = new Intent("android.intent.action.VIEW", Uri.parse("http://kpf-software.blogspot.com"));
startActivity(browserIntent);
}
});
dialog.setButton3("More Apps", new DialogInterface.OnClickListener(){
public void onClick(DialogInterface dialog, int whichButton){
/* Do some stuff */
Intent browserIntent = new Intent("android.intent.action.VIEW", Uri.parse("market://search?q=pub:\"KPF Software\""));
startActivity(browserIntent);
}
});
dialog.setButton2("Done", new DialogInterface.OnClickListener(){
public void onClick(DialogInterface dialog, int whichButton){
/* Do some stuff */
}
});
dialog.show();
}
}
// Consume the selection event.
return true;
}
}
KPF Software
Friday, May 27, 2011
Thursday, January 27, 2011
KPF Software Twitter Bot
I am working on an app that basically shows content from a website, in a native app. To do this, I wrote a python script that scrapes the page for content, and then inserts records into the database. I didn't want to mess with a sms gateway or email server to notify me when it's found changes in the original page, so I decided to make the script post to twitter when it updates.
Following this page with few modifications, I was able to get this working with Python 3 and tweepy1.4.
This is what the code to get the pin looks like, two things that changed in python from 2 to 3 is 'raw_input' becomes 'input' and print behaves like a regular function requiring parentheses.
# python code
import tweepy
CONSUMER_KEY = 'key here'
CONSUMER_SECRET = 'secret here'
auth = tweepy.OAuthHandler(CONSUMER_KEY, CONSUMER_SECRET)
auth_url = auth.get_authorization_url()
print('Please authorize: ' + auth_url)
verifier = input('PIN: ').strip()
auth.get_access_token(verifier)
print("ACCESS_KEY = '%s'" % auth.access_token.key)
print("ACCESS_SECRET = '%s'" % auth.access_token.secret)
From here you should have no problem following Jeff Millers blog post.
@kpfsoftware is where the bot posts, hopefully i'll have the app in the market in the next few days.
And there you have it, a twitter bot using Python 3.
Following this page with few modifications, I was able to get this working with Python 3 and tweepy1.4.
This is what the code to get the pin looks like, two things that changed in python from 2 to 3 is 'raw_input' becomes 'input' and print behaves like a regular function requiring parentheses.
# python code
import tweepy
CONSUMER_KEY = 'key here'
CONSUMER_SECRET = 'secret here'
auth = tweepy.OAuthHandler(CONSUMER_KEY, CONSUMER_SECRET)
auth_url = auth.get_authorization_url()
print('Please authorize: ' + auth_url)
verifier = input('PIN: ').strip()
auth.get_access_token(verifier)
print("ACCESS_KEY = '%s'" % auth.access_token.key)
print("ACCESS_SECRET = '%s'" % auth.access_token.secret)
From here you should have no problem following Jeff Millers blog post.
@kpfsoftware is where the bot posts, hopefully i'll have the app in the market in the next few days.
And there you have it, a twitter bot using Python 3.
Saturday, January 8, 2011
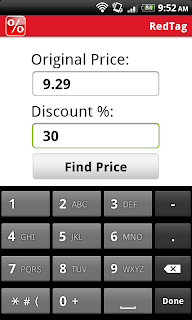
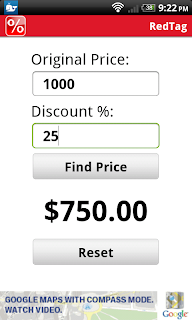
RedTag Discount Calculator


Created a super simple discount calculator, first app with AdMob ads.
- Extra large text
- Numeric input (uses your keyboard)
- Keyboard hides when clicking 'find price'
Get it from the market, visit here on your Android browser or use the barcode below.
Sunday, January 2, 2011
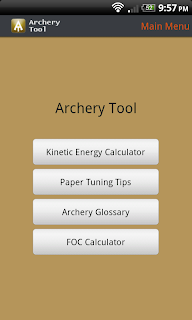
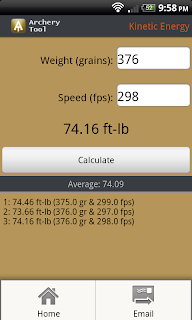
Archery Tool Updated - 0.3.7


Subscribe to:
Posts (Atom)

